百度首页布局分析:
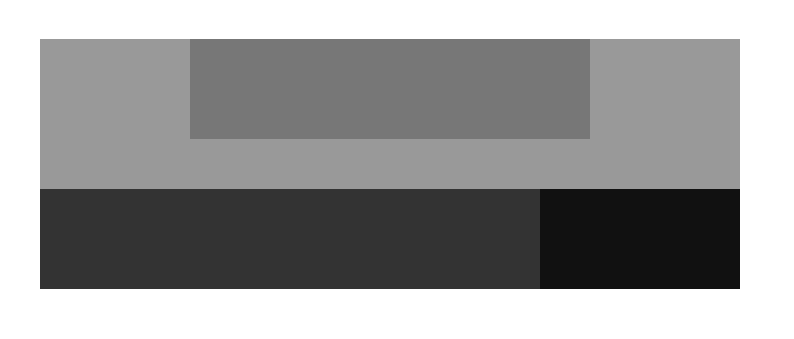
百度首页:

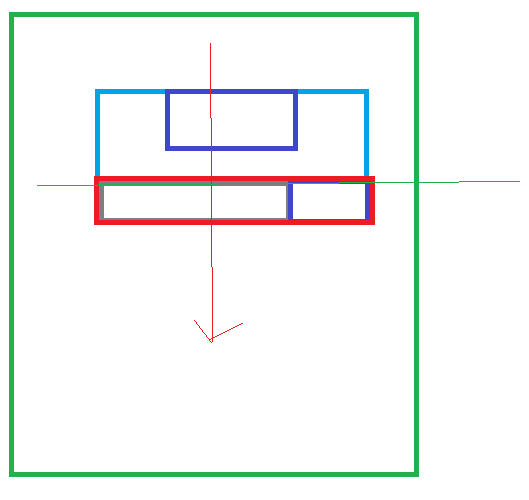
百度首页布局分析:

html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>百度一下,啥也不知</title>
<link href="https://cdn.bootcdn.net/ajax/libs/minireset.css/0.0.2/minireset.min.css" rel="stylesheet">
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div class="content">
<div class="logo-box">
<a href="">
<div class="logo"></div>
</a>
</div>
<div class="search">
<div class="input"></div>
<div class="btn"></div>
</div>
</div>
</body>
</html>
css代码:
body{
display: flex;
justify-content: center;
align-items: center;
height:400px;
}
.content{
background: #999999;
width:700px;
height:250px;
display: flex;
flex-direction:column;
align-items: center;
justify-content: space-between;
}
.logo-box{
background: #777;
width:400px;
height:100px;
justify-content: center;
}
.search{
background: #666;
width:100%;
height:100px;
display: flex;
}
.search>.input{
background: #333;
width:500px;
height:100px;
}
.search>.btn{
background: #111;
width:200px;
height:100px;
}
百度首页flex布局效果: