vue axios请求使用模拟数据
文章地址:https://zhuanlan.zhihu.com/p/46396107
案例源码: vue03.rar
上面代码解压后,在项目文件夹内执行以下命令即可查看效果:
npm i
npm start
最后根据提示,在浏览器访问 http://localhost:8080/ 即可
每次刷新页面,数据都会变化,因为数据全都是模拟的。
上面文章有一个小坑,如果要使用规则的话
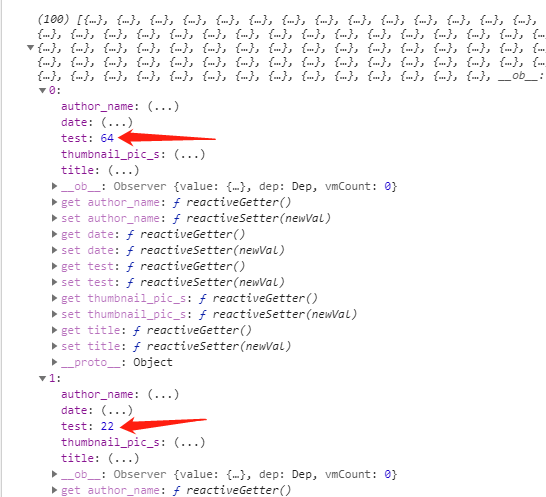
- 无法在模拟数据中使用规则
加上规则

返回数据如下:规则也成了属性名的一部分,而且数据固定

解决办法
只需要下图中的一行上,加上Mock.mock()包含数据即可

正确结果如下: