react 配置 mockjs 模拟数据
安装依赖
npm i mockjs -D
npm i axios -S
编写 mock.js
- 在 src 目录下创建 mock.js 文件,输入以下内容
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock("/mock",{
//"/mock"是通过ajax获取数据时填写的地址,可以随意写。但要和ajax请求时填写的地址一致。
"userinfo|4":[{ //生成四个如下格式的数据
"id|+1":1, //数字从1开始,后续依次加1
"name":"@cname", //名字为随机中文名
"age|18-28":25, //年龄是18-28之间的随机数
"sex|1":["男","女"], //性别是数组里的随机一项
"job|1":["web","teacher","python","php"] //job是数组里的随机一项
}]
})
// 输出结果
export default data
axios请求模拟数据接口
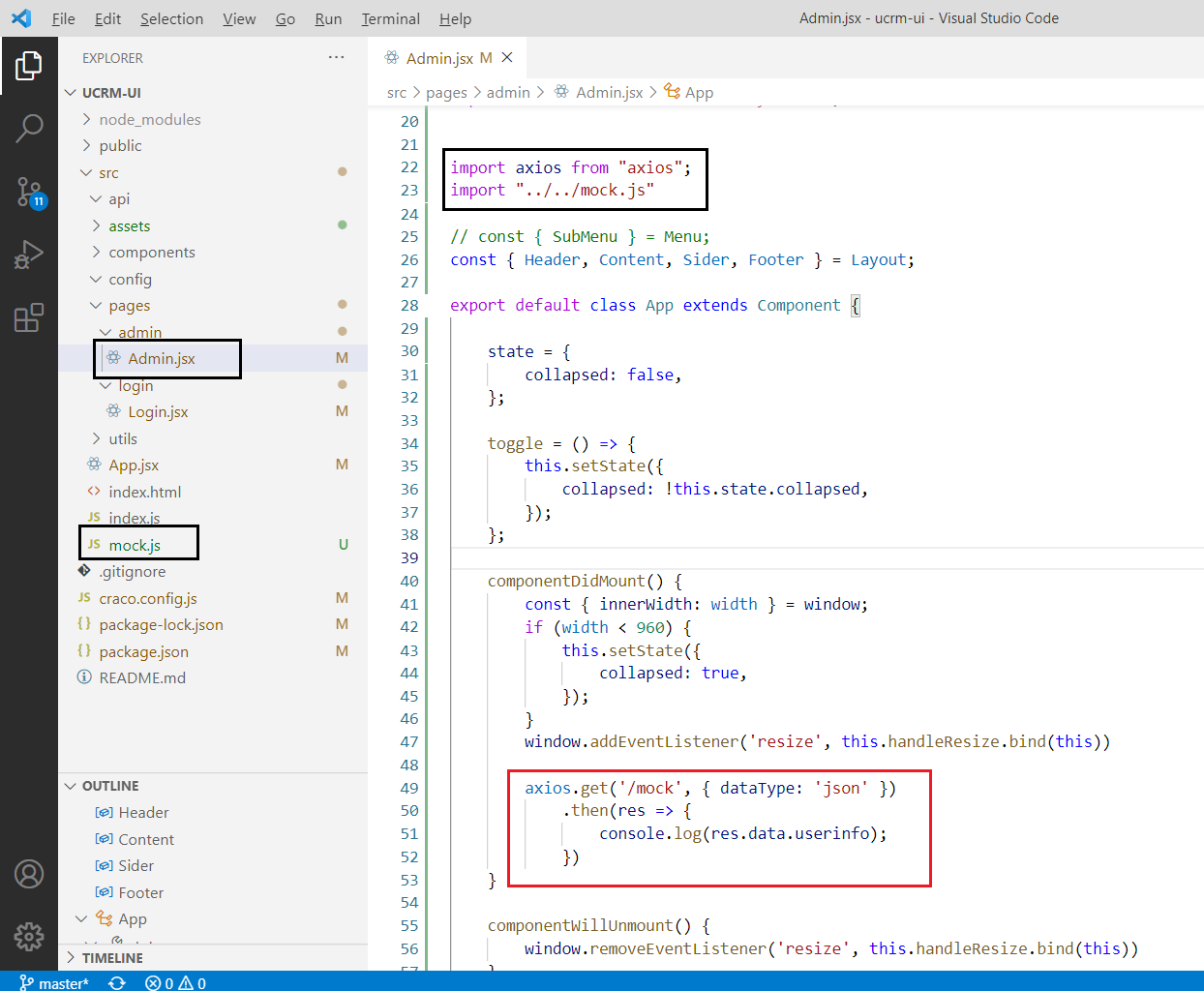
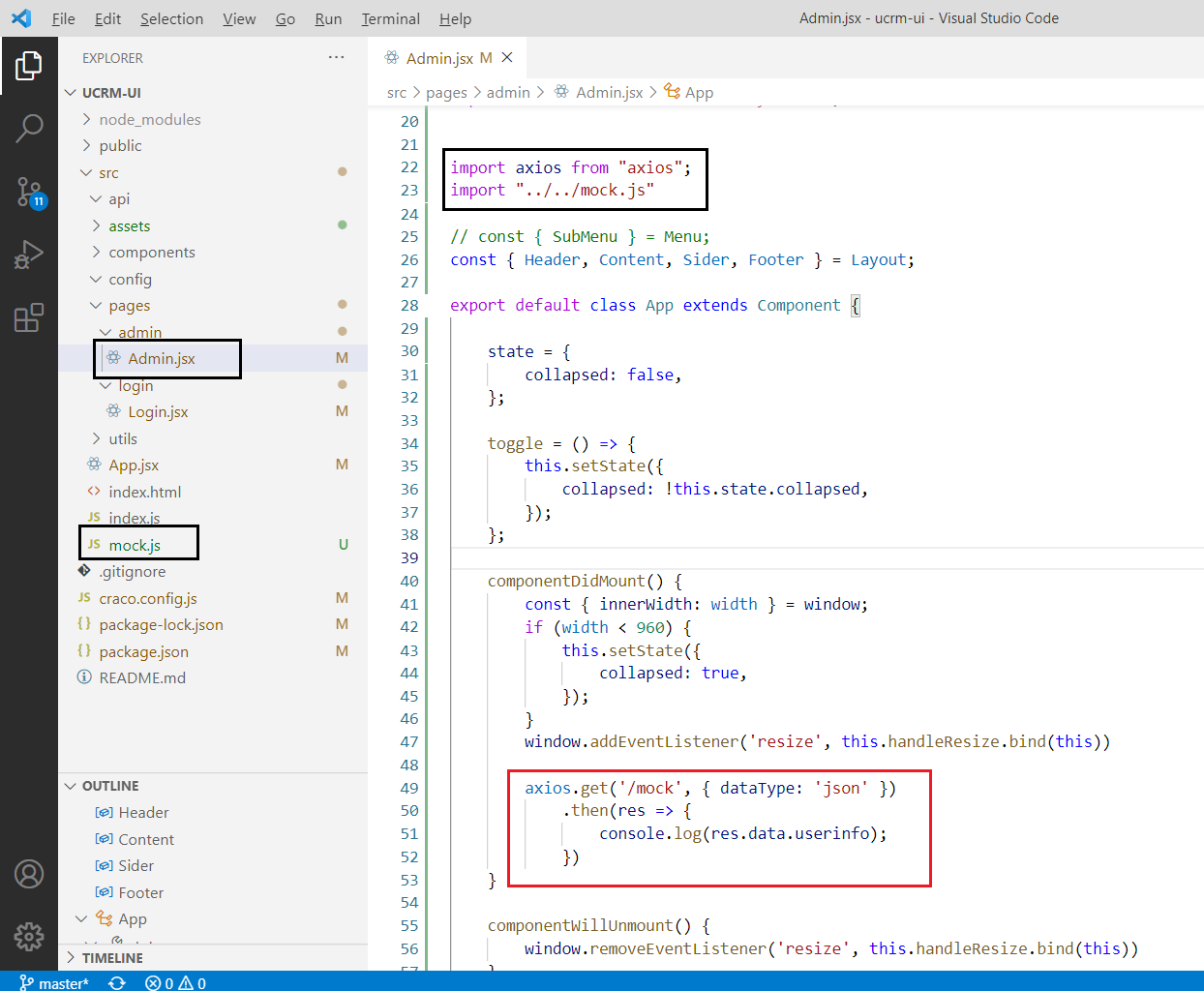
import axios from "axios";
import "../../mock.js"
- 然后请求接口
/mock 与 mock.js文件中指定的一样即可
componentDidMount() {
axios.get('/mock', { dataType: 'json' })
.then(res => {
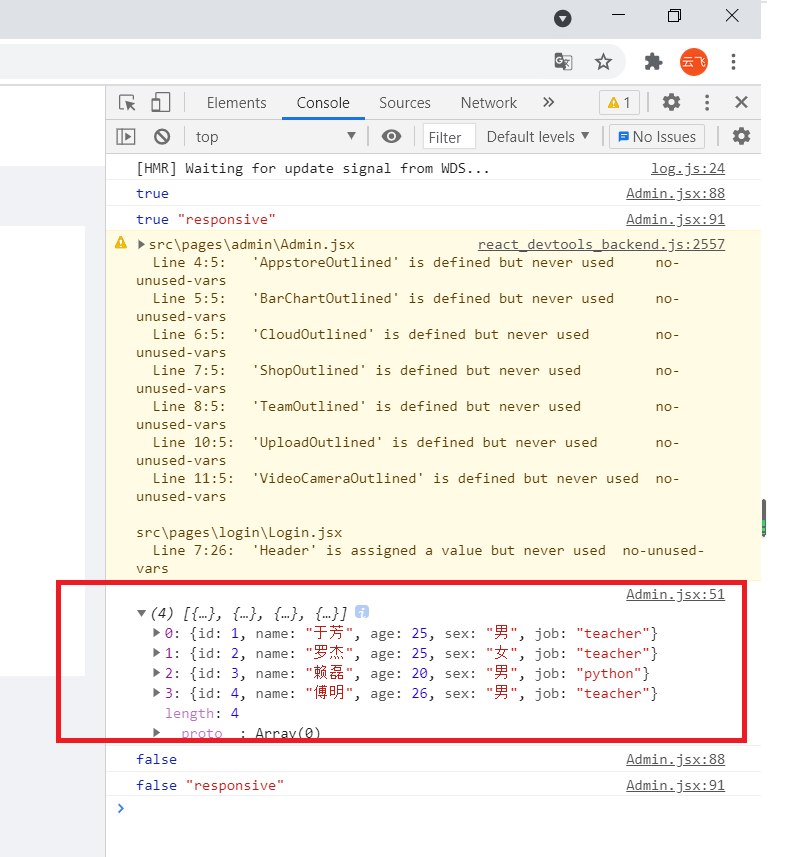
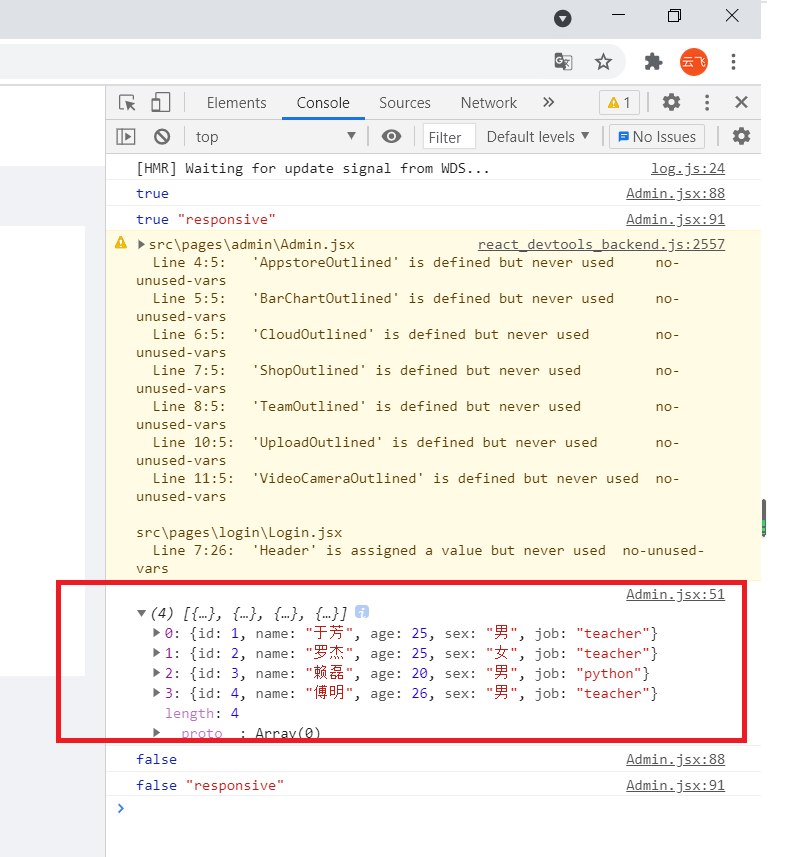
console.log(res.data.userinfo);
})
}
效果截图