vuejs 整合mui + axios + mockjs 模拟数据实现用户登录
vuejs 和 mui 整合
下载 mui 的资源
- 下面有两个下载地址
官方仓库:https://github.com/dcloudio/mui
国内镜像:https://gitee.com/mirrors/mui (需要登录才能下载)
为了方便,已经帮大家打包了dist目录下的文件,点击就可以下载: mui.rar
整合 vuejs 和 mui
- 下载之后把
dist目录下的文件复制到项目的static目录下 - 在
main.js文件中引入mui.min.css和mui.min.js
// 引入mui相关的css和js文件
import '../static/mui/css/mui.min.css';
import '../static/mui/js/mui.min.js';
然后就可以在页面中直接使用 mui 的任何组建了
整合的完整例子
整个打包的项目下载地址:vue_mui_mockjs_axios.rar
在项目根目录下执行以下命令即可运行:
npm i
npm start
然后浏览器中访问地址:http://127.0.0.1:8080/#/login
效果如下:

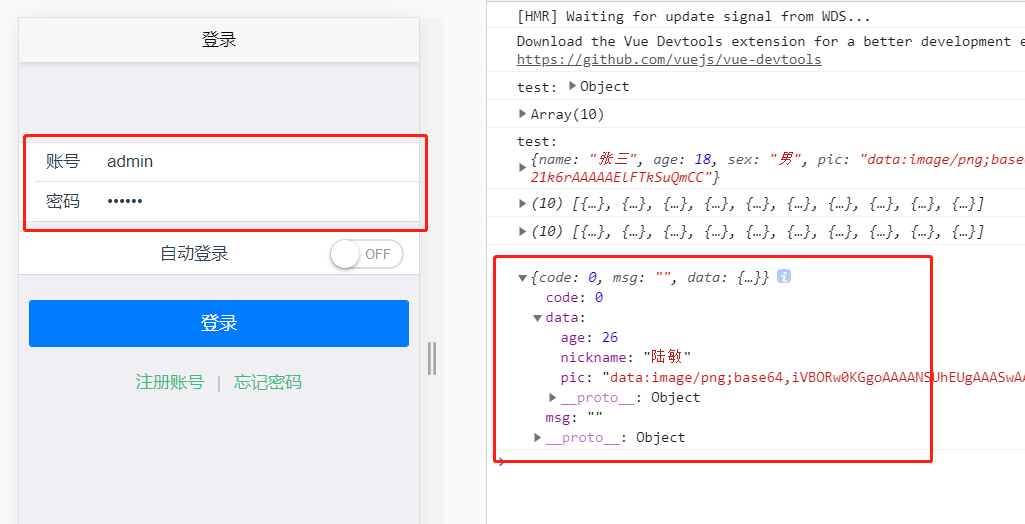
用账号 admin 密码 123456 正确登录所返回的数据

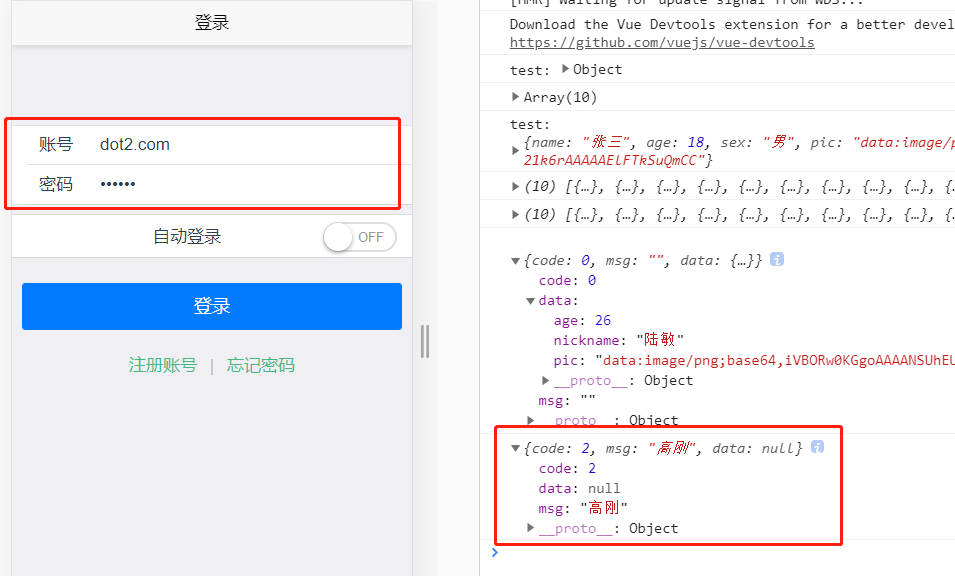
使用错误账号密码登录所返回的结果

具体 mockjs 如何模拟数据,请参考官方文档 http://mockjs.com/